Clicking the button below will open a modal
Lorem ipsum
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam nec justo pharetra, rhoncus nunc in, egestas risus. Suspendisse blandit suscipit lacus faucibus consequat. Quisque blandit quis lacus nec laoreet.
How to use
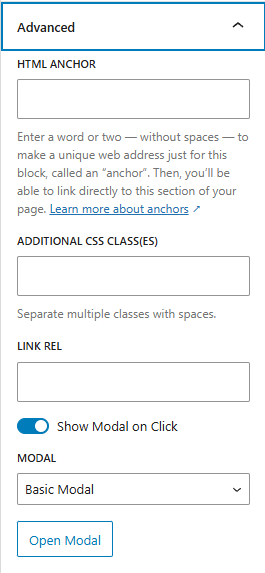
Button, image, heading and group blocks have an additional control under the Advanced block settings panel, that allows you to easily trigger a modal to appear upon click.

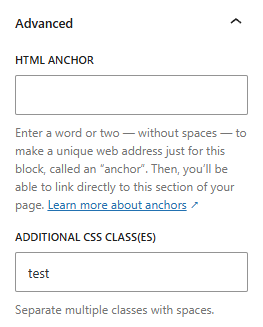
You can also use CSS selectors to trigger a modal. For example, to trigger a modal by clicking a link inside a paragraph block, give the paragraph block a class, for this example I will use: test.

Now edit the modal you wish to open when a user clicks a link inside your paragraph. Using the CSS selector .test a, clicking a link within this paragraph will trigger the modal. You can test this by clicking this link.

What this does is tells Light Modal Block, look for an anchor link (the a part of the selector) inside of an element that contains the class name test (your paragraph) and when clicked, open the modal.
Fancy Modal
Lorem ipsum dolor sit amet

Here is a modal with a cover block inside that appears after 5 seconds
Use inside a Query Loop
-
Nunc lobortis risus libero
Nulla nulla lorem, eleifend eget neque ut, ultrices viverra ante. Donec pretium, libero ut semper rutrum, quam nisi tincidunt turpis, in vehicula mauris urna eu libero. Duis viverra fermentum lacus ac tincidunt. Nunc lobortis risus libero, eget placerat felis scelerisque eu. Donec enim nibh, interdum eget aliquet sed, blandit vel risus. Quisque eu rhoncus orci.…
-
Phasellus rhoncus eget metus at mattis
Proin vehicula metus felis, id faucibus risus lacinia eget. Vivamus sit amet massa sed lorem sodales bibendum. Nulla bibendum orci nec nulla faucibus dapibus. Aliquam mollis erat at blandit posuere. Aenean egestas iaculis magna, vitae vehicula purus mollis vitae. Duis nibh ipsum, faucibus ac scelerisque eget, euismod nec lectus. Proin congue cursus fermentum. Phasellus nisi…
-
Quisque a nulla ac nulla dignissim consequat
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas sollicitudin lacus et ante pulvinar vulputate. Aliquam convallis diam vitae imperdiet semper. Quisque ac auctor libero, sed dapibus enim. Cras iaculis ante a felis auctor pretium. Mauris rhoncus sem sit amet purus pretium viverra. Aenean vitae imperdiet justo. Donec imperdiet id dui et fermentum. Proin vitae…